
1.工具准备:
Git for Windows: Git - Downloads (git-scm.com)
node.js: https://nodejs.org/en(安装推荐版本)
GitHub 账户注册
2.在 GitHub 中创建 Repository ,Repository name为 username.github.io,Public 和 initialize this repository with a README前面的复选框都得勾起来。
3.在Blog文件夹下建立一个文件夹,名为“Hexo”。鼠标右键点击 Git Bash Here。在弹出的窗口中依次输入:
(1)npm install -g hexo-cli
(2)hexo init
(3)hexo s (此处默认端口为4000,此端口过于频繁会导致网页加载缓慢。可以通过以下方法来永久更换默认端口)
打开此文件,找到“ hexo.config.server = Object.assign,port: ****” ,此处端口更改后,便是永久更改。
(4)hexo clean
(5)hexo g
(6)hexo d
(7)npm install –save hexo-deployer-git (如果操作过程中遇到了“Error Deployer not found: git”,便运行此命令)
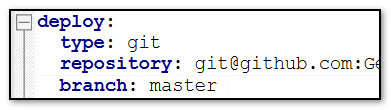
(8)在部署的过程中,Hexo文件夹下面会自动生成一些文件,找到_config.yml文件,通过Notepad 工具打开,找到 deploy,在此处需要新增加一些信息:
注:repository: #(链接地址的获取是:在 GitHub 上点击你刚才创建的 Repository,点击“Code”,下面会有 HTTPS、 SSH、GitHub CLI。你可以复制 HTTPS / SSH 的地址,但最好选择SSH,同步代码的时候会方便一些;接着粘贴到这里,然后把 git clone 这两个单词删除掉,这个就是此处repository的链接地址。)
( 9 ) 博客根目录的配置文件(__config.yml),进行修改后,都需要进行这三步操作:
hexo clean
hexo g
hexo d
4.如何才能把博客的本地文件同步到你在 GitHub 创建的 Repository里面呢?
这需要获取SSH。
(1)设置用户信息:
git config –global user.name ______(此处填写 GitHub 用户名)
git config –global user.email _____(此处填写 GitHub绑定的邮箱)
(2)配置SSH key:
在博客的根目录下,如:D:\Blog\hexo,鼠标右键 Git Bash Here,
ssh-Keygen -t rsa -C “你绑定github的邮箱”
根据提示导到此文件。
(3) 复制 key:
获取的ssh有两个文件,id_rsa 和 id_rsa.pub。登录“GitHub”,右上角用户图标,找到 “Settings”,点击后找到 “SSH and GPG keys” ,再点击“New SSH key”
(4) 填写 key:
复制 id_rsa.pub 里面的内容,粘贴到这里。
(5) 测试连接是否成功:
输入 ssh -T git@github.com,看到 “successfully”,说明上面的设置成功相应。
第四操作是为了避免万一哪天博客本地文件出现了问题,由于你前期已经把搭建博客的文件都同步到 GitHub 的 Repository,这样不会造成你辛辛苦苦搭建的博客,突然无法进行访问。
博客的默认主题会比较简陋,想设置好看的主题可以在这里寻找自己喜欢的主题,https://hexo.io/themes。点击图片可以预览主题效果,点击文字可以查看此主题的具体使用方法。在这里我便不一一赘述。
- 本文标题:记录博客搭建的过程
- 创建时间:2023-04-20 00:37:26
- 本文链接:2023/04/20/记录博客搭建的过程/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!